Cara Membuat Tampilan Mirip Facebook dengan HTML dan CSS
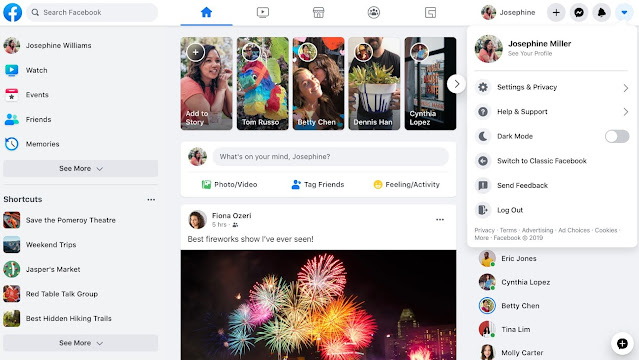
Cara Membuat Tampilan Mirip Facebook dengan HTML dan CSS - Facebook adalah salah satu platform media sosial paling populer di dunia. Dengan HTML (Hypertext Markup Language) dan CSS (Cascading Style Sheets), Anda dapat membuat tampilan yang mirip dengan Facebook untuk mempelajari dasar-dasar desain web. Artikel ini akan membahas langkah-langkah untuk membuat tampilan sederhana yang mirip dengan halaman beranda Facebook menggunakan HTML dan CSS.
Cara Membuat Web Seperti Facebook
Langkah 1: Setup Proyek
Buat folder proyek baru di komputer Anda dan beri nama sesuai dengan proyek Anda. Dalam folder tersebut, buat file HTML baru dengan nama index.html. File ini akan menjadi halaman utama yang akan menampilkan tampilan mirip Facebook. Selanjutnya, buat file CSS terpisah dengan nama style.css untuk mengatur tata letak dan gaya visual.
Langkah 2: Struktur HTML Dasar
Dalam file index.html, mulailah dengan menentukan struktur dasar dokumen HTML. Gunakan tag <html>, <head>, dan <body> untuk mengatur bagian-bagian situs web Anda. Berikut adalah contoh struktur dasar:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tampilan Facebook</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Konten Tampilan Facebook -->
</body>
</html>